前两篇帖子都是关于移动搜索优化的,一篇是Google的AMP(加速移动页面),一篇是百度的MIP(移动网页加速器),这两个技术基本上是一样的,都是为了使用户能更快速打开移动搜索结果页面,简单说其原理都是大大简化和缓存的HTML页面。
不过因为AMP或MIP限制了很多东西,如CSS、JS、HTML代码等,也就限制了不少功能,我在写谷歌AMP帖子时就疑惑过,这种简化的移动页面是不是不适用于需要较复杂功能的网站,如电子商务网站呢?其实eBay7月份就开始试验AMP了。
前几天Google发了一个帖子Getting Started with AMP for E-commerce,刚好回答了这个问题,给出了电子商务网站该怎样应用AMP的建议。这些建议应该也适用于百度MIP,和Google AMP一样,百度MIP也是首先应用于新闻内容,然后扩展至其他垂直领域。
首先要考虑的
Google建议不必急于整个网站同时支持AMP,可以挑选目标及功能适当的页面先做AMP。AMP有很多用于互动的组件,如产品描述、图片、评论、导航等,实现起来都很简单。
但需要更复杂功能的购买过程目前还不能通过AMP实现。可以考虑将用户引导到非AMP页面完成购买。AMP以后也可能支持购买类的功能,AMP是开源的(百度MIP没明确说是开源的,但FAQ中说会开源),用户可以反馈、贡献等等。
第一步:浏览类页面
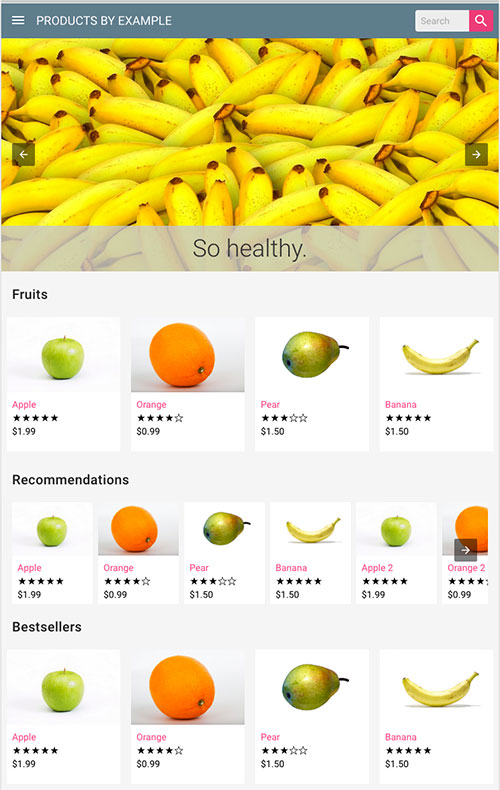
如首页和分类页面是很适合做成AMP的,没什么复杂功能,只是静态展示产品。如Google做的这个AMP浏览页面例子,下面是抓图:

第二步:产品页面
用户点击首页上某个产品后来到产品页面,AMP可以充分展现产品信息,如<amp-carousel>标签支持加图片,<amp-video>用于加视频,还有加社交媒体分享按钮、侧导航等都很方便。对百度MIP的话,标签里的amp一般改为mip,如<mip-video>,具体见百度MIP官网。
第三步:查看相关产品
用户经常从一个产品浏览到另一个产品,所以相关产品链接是电商网站的标配。AMP有标签可以动态生成相关产品,而且是个性化的。
第四步:个性化和理解用户
理解用户偏好并返回个性化的内容是电商类网站的强有力工具。使用AMP的<amp-access>组件可以依据用户状态(如是否已登录)返回不同内容模块。
AMP也支持流量分析组件。
第五步:支持购买
用户决定购买,按下加入购物车按钮,这时需要把用户从AMP页面转到正常HTML页面。
关于缓存
AMP是高度缓存的,好处是快,缺点是可能造成流量统计的误差,有的用户访问的是缓存,没有真的访问原服务器上的文件。分析流量时要注意这一点。
有了Google官方AMP用于电子商务网站的建议,又有eBay的AMP页面做例子,我们大概可以知道AMP以后的应用方式。中文电商网站使用MIP和在百度的表现目前还看不到例子,大家拭目以待吧。
这几天更新得挺勤快!
好消息是以后手机端的网站体验度会提升 坏消息是这个和我们公司的烂网站没有半毛钱关系……
其实不是很理解 移动通信只会越来越好,为什么还要推出这种简化页面的加速方案。
现在的电子商务,执着于做app。
我Z的更新越来越给力了。
虽不能每天一贴,争取每周一贴吧。
以后大家更多的趋向于用手机而不是电脑。
我学的是电子商务,你说的这个帖子还不错,感觉有挺大帮助
我这里有一些关于seo的教程,和技术交流,请关注:
http://blog.sina.com.cn/jiecheng888
换字体了吧。看着很舒服,赞
移动SEO已经是趋势和明显的事情了,更好的学习!
这几天晚上下班后都会花3-4小时看Zac写的实战密码。
我觉得好书应该是这样的:“在你阅读时,你会钦佩作者的见识,让你困扰许久的疑问释然,你甚至想迫不及待的想去尝试一遍,但你还是要继续读完,因为你知道,你还会读第二遍,第三遍。”我觉得Zac这本书符合我自己对好书的定义。
然而,我现在遇到一个问题:请问本博客是Zblog系统还是WP呢?您更建议采用哪种?我个人的博客用WP打开的速度非常慢(当然和1M的带宽有关,但只有一篇文章),而且页面的代码非常混乱,我看您的代码就很舒服。期待您的建议。
谢谢支持。我都是用WP,没用过Zblog,无法比较。WP全世界用户最大,插件、主题比较多吧。
正打算建一个外贸的电商战,刚好就看到了这篇文章
电子商务网站有那么重要吗?
写的很好,感谢分享
谢谢分享
感觉技术性很强啊,有点听不懂的感觉。
没看太明白,楼主写的真不错。
网站速度上去了,什么MIP AMP的,没用