2015年5月5日,Google Adwords官方博客的一篇帖子确认,Google移动搜索量在10个国家超过PC搜索,包括美国、日本。和百度移动SEO一样,Google移动SEO是最近国际SEO行业的最热门话题。
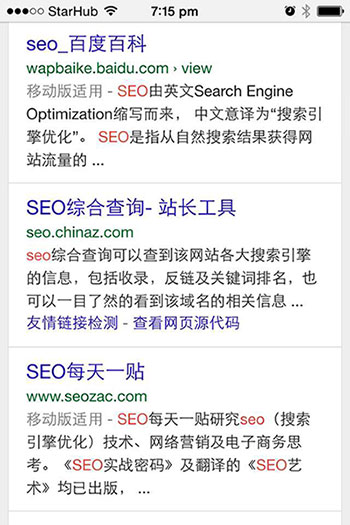
前几天百度移动搜索优化的帖子里提到过,Google一直以来推荐响应式设计的移动站优化方式,页面URL不变,屏幕宽度自适应,手机用户访问时看到的是适合手机显示的移动版本。而且网站做了响应式移动优化后,Google重新抓取后马上就能鉴别出来。要判断Google是否检测出响应式的移动站很简单,看一下手机搜索结果页面就行了,移动友好的页面Google标注了“移动版适用”,如下图。
也可以用Google的移动友好性测试工具测一下。
最近一个月英文SEO最热闹的话题是Google的移动搜索算法更新Mobilegeddon,简单说,就是在移动搜索结果中给予移动友好的页面更高排名。这听起来很合乎逻辑,但以前搜索引擎并不是这样处理移动搜索的。当大部分网站还没有做移动优化时,搜索引擎还得基本按照PC端搜索的数据做移动搜索的排名,不能明显偏向移动友好页面,不然移动搜索结果中会缺少大量高质量但不移动友好的页面,很可能就没有什么好的页面了。
Mobilegeddon这个词是Mobile(移动)和Armageddon的结合。Armageddon我查了一下,好像源于圣经,是平常比较少用的词,意思是“世界末日善恶大决战”。1998年的电影《绝世天劫》,也有的翻译为《世界末日》,片名就是这个词。Google用这个词表示这次更新的影响范围之大。早在2014年12月份Google就预告了这次算法,而且说影响会超过熊猫和企鹅更新,会影响11%的搜索结果。网上还没有给这个算法更新起中文名,包括Google黑板报发的相关帖子。我姑且把这个算法称为“天劫”吧。
“天劫”算法4月21号上线,现在已经完成。但实际影响没有Google说的那么邪乎。当年熊猫更新和企鹅更新的影响,记忆是深刻的,损失是惨重的,教训是大大的。这次普遍反应没那么大影响。
Google黑板报帖子信息比较简单。这里根据Google站长工具英文官方博客和searchengineland的总结等帖子,记录一些要点。
PC/桌面和平板搜索排名会受影响吗?
不会。这个更新影响所有语言、所有地区的移动搜索,不影响PC端和平板电脑搜索。(由于屏幕尺寸更接近于桌面电脑,平板电脑一般不作为移动端处理。)
这次更新算法的移动排名提升是页面级别的还是网站级别的?
是页面级别的。比如网站只有10个页面移动友好,那也只有这10个页面在移动搜索排名会提升,其它页面没影响。与百度不同(百度并没有真的抓取很多移动页面),Google是真的用移动蜘蛛抓取很多移动页面的。
网站做了移动优化后,Google多久能判断出来网站已经移动友好了?
Google是在抓取索引时确定页面移动友好性的,不用等下一次更新。所以Google重新抓取页面后就知道了,可以说是实时的。这和熊猫更新、企鹅更新不一样。本博客做了响应式设计后,Google不到36小时就在手机搜索中标注了“移动版适用”。
网站已经做了移动友好优化,但Google判断不出来?
最常见的原因是站长屏蔽了CSS、JS、图片等的抓取,Google无法判断。
页面链接向不移动友好的页面怎么办?
可以链接到不移动友好的页面,不影响自身页面的移动友好性,虽然用户点击访问的体验不好。
不移动友好的网站/页面是否就从移动搜索结果中消失了?
没那么严重。虽然这次移动算法更新很重要,但排名还是有很多因素的。搜索意图依然是很强的信号,因此一个高质量页面就算不移动友好,只要符合搜索需求,还是会在移动搜索得到高排名。
我的目标受众都是PC端用户,就不用做移动优化了吧?
你真的确认你的目标受众都是PC端用户?真的确认?他们都从来不用手机上网?你哪找来这么一群人呢?
Google新闻、视频、本地等搜索结果受影响吗?
不影响。这个更新只影响网页搜索。
一个页面是否可能部分移动友好?
不能,要么移动友好,要么移动不友好,不存在部分友好。
大品牌词和导航类关键词查询会受影响吗?
基本不受影响。一个著名网站,就算不移动友好,移动用户搜索其名称时,搜索引擎还是得把官网排在第一,毕竟相关性比移动友好更重要。

在这件事上已经疲惫了
学习了,虽然目前不做GG优化,
还是google功能更强大些,移动搜索也是未来趋势
移动搜索量确实不小。
现在还有人用google吗.
研究Google算法和是否有人用Google基本没什么关系。Google今天的算法就是百度明后年的算法。
我可以模仿你的站 自己做个吗
请问一般是用什么工具给网站做移动优化呢?
为啥主页标题前面有个秘字?
如果WordPress安装一个移动化插件,访问pc版的网址后自动切换到移动主题,这样是否有利于优化呢?还是说效果不如不安装插件的呢?
响应式布局虽然方便,但还是存在冗余代码(移动端而言)同样的地址,根据终端的不同显示完全不同的html内容,岂不是更完美。
响应式可以做到你这样的要求。百度现在竟然提倡做一个单独的url来满足移动浏览,醉了。
大陆都不能访问google了,真TMD的淡痛
Zac先生,如果我目前拥有一个非移动友好网站,如何最快的将其移动友好化呢?重新对全站前端进行响应式设计,显然这个工作短时间内做不到的。您能否介绍几种网站快速移动化改造的方法?
已经早早做好响应式,希望百度能够友好一些。
郁闷的很 现在谷歌已经做不上去了
其实关于移动搜索算法不得不承认google一直走在最前端,百度只是更屁虫,而且百度PC端做的都不是很好!
要重视移动端了
怎么看谷歌判断出来网站做了移动友好了呢?
本次更新以后,从谷歌开始抓取我的移动端后,我的一个网站从首页前三的排名大幅下滑至第九页附近…………不抓移动端时排名非常好,一抓死翘翘………….不知何故,网站并无问题